Cara Menambahkan Light Gallery Di Tema Blog
Light Gallery ini berfungsi untuk menampilan galeri dari gambar atau video ketika kita membuka gambar atau video pada blog.
Light Gallery yaitu plugin untuk sebuah website dibentuk oleh Sachin N di Github. Untuk fungsi berdasarkan aku hampir sama dengan Lightbox yang sudah ada di Blogger, namun dengan fitur yang lebih baik. Sperti sudah support Responsive, galeri gambar yang dapat digeser, tampilan yang lebih menarik, tombol untuk mendownload gambar dan tombol fullscreen, transisi yang lebih smooth, serta kelebihan lainnya yang tidak dimiliki Lightbox standar Blogger.
Untuk menambahkannya ke dalam blog sobat, silakan ikuti Cara Menambahkan Light Gallery di Tema Blog berikut ini
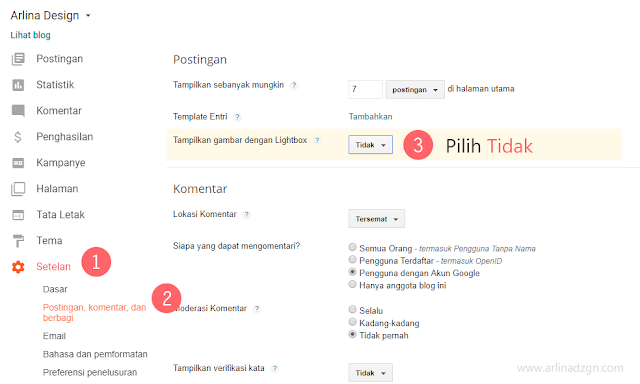
Sebelum menambahkan Light Gallery sebaiknya nonaktifkan Lightbox standar Blogger di Setelan
Pertama buka Template Editor blog, tambahkan isyarat di bawah ini sempurna sebelum body epilog template ibarat ini </body>
Bagi yang sudah mengoptimasi gambar pada postingan Beberapa Optimasi Artikel Blog dengan menghilangkan imageanchor="1" dan mengganti border="0" dengan style="border: none;", gunakan isyarat di bawah ini
Jika hanya ingin menampilkan pada halaman tertentu, silakan bungkus isyarat di atas dengan Tag Kondisional
Kemudian cari post-body ibarat ini
Kode di atas dapat berbeda tergantung tema yang digunakan.
Ganti dengan isyarat ini
Simpan template dan selesai. Untuk melihat akibatnya klik tombol di bawah ini
Untuk pengaturan lebih lengkapnya, teman dapat kunjungi link ini
Sekian dari saya, selamat mencoba.
Light Gallery yaitu plugin untuk sebuah website dibentuk oleh Sachin N di Github. Untuk fungsi berdasarkan aku hampir sama dengan Lightbox yang sudah ada di Blogger, namun dengan fitur yang lebih baik. Sperti sudah support Responsive, galeri gambar yang dapat digeser, tampilan yang lebih menarik, tombol untuk mendownload gambar dan tombol fullscreen, transisi yang lebih smooth, serta kelebihan lainnya yang tidak dimiliki Lightbox standar Blogger.
Untuk menambahkannya ke dalam blog sobat, silakan ikuti Cara Menambahkan Light Gallery di Tema Blog berikut ini
Cara Menambahkan Light Gallery di Tema Blog
Sebelum menambahkan Light Gallery sebaiknya nonaktifkan Lightbox standar Blogger di Setelan
Pertama buka Template Editor blog, tambahkan isyarat di bawah ini sempurna sebelum body epilog template ibarat ini </body>
<script src='https://cdn.rawgit.com/Arlina-Design/FlamingTree/c5d422c5/lightgallery.js'/> <link href='https://cdn.jsdelivr.net/lightgallery/1.3.9/css/lightgallery.css' rel='stylesheet'/> <script type='text/javascript'> //<![CDATA[ $('#animated-thumbnail').lightGallery({thumbnail:true,getCaptionFromTitleOrAlt:true,selector:"a[imageanchor]"}); //]]> </script>Bagi yang sudah mengoptimasi gambar pada postingan Beberapa Optimasi Artikel Blog dengan menghilangkan imageanchor="1" dan mengganti border="0" dengan style="border: none;", gunakan isyarat di bawah ini
<script src='https://cdn.rawgit.com/Arlina-Design/FlamingTree/c5d422c5/lightgallery.js'/> <link href='https://cdn.jsdelivr.net/lightgallery/1.3.9/css/lightgallery.css' rel='stylesheet'/> <script type='text/javascript'> //<![CDATA[ $('#animated-thumbnail').lightGallery({thumbnail:true,getCaptionFromTitleOrAlt:true,selector:"a[style]"}); //]]> </script>Jika hanya ingin menampilkan pada halaman tertentu, silakan bungkus isyarat di atas dengan Tag Kondisional
Kemudian cari post-body ibarat ini
<div class='post-body entry-content' expr:id='"post-body-" + data:post.id'>Kode di atas dapat berbeda tergantung tema yang digunakan.
Ganti dengan isyarat ini
<div class='post-body entry-content' id='animated-thumbnail' itemprop='articleBody'>Simpan template dan selesai. Untuk melihat akibatnya klik tombol di bawah ini
Untuk pengaturan lebih lengkapnya, teman dapat kunjungi link ini
Sekian dari saya, selamat mencoba.