Cara Memasang Tombol Reaksi Di Blogger Dengan Vicomi
Diantara teman blogger mungkin sudah familiar dengan tombol reaksi yang sering muncul di situs-situs isu disertai dengan ikon/emoji yang eye catching, di selesai goresan pena artikel biasanya teman akan melihat tombol reaksi tersebut. Tombol reaksi ini berfungsi untuk menambah umpan balik dari pembaca mengenai jawaban dari artikel yang sedang ia baca.
Bagi yang memakai platform WordPress terdapat plugin DW Reaction, Emotify Reaction, dan plugin tombol reaksi lainnya yang sanggup ditambahkan dengan gampang ke situs WordPress. Namun bagaimana dengan platform Blogger? Sebetulnya di blogger sendiri sudah menyediakan fitur tombol reaksi yang sanggup kita tambahkan ke blog hanya saja tampilannya tombol radio saja sanggup dibilang sangat sederhana, namun pada kesempatan ini saya akan membuatkan bagaimana cara memasang tombol reaksi di blog dengan third party Vicomi yang lebih keren dari tombol reaksi bawaan blogger.
Bagi teman yang tertarik untuk memasang tombol reaksi Vicomi ini, silakan ikuti langkah-langkah berikut ini
Pertama yang harus dilakukan yaitu dengan menciptakan akun di situs Vicomi
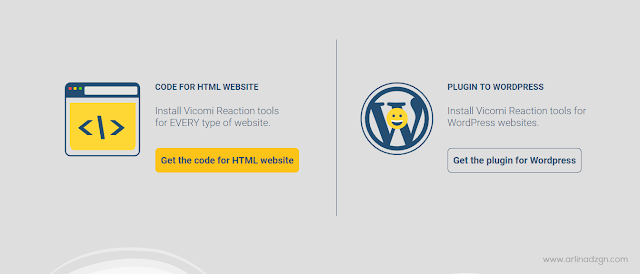
Kemudian klik tombol Get Your Free Reaction Tools Now, sehabis itu pilih Code For HTML Website, klik tombol Get the code for HTML website
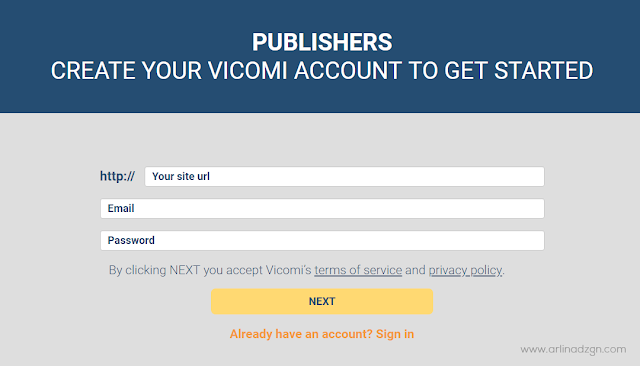
Selanjutnya isi form dengan lengkap
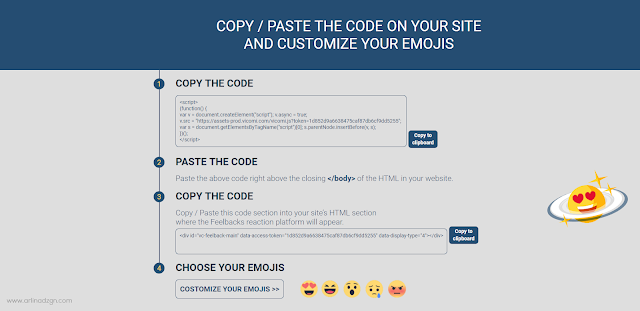
Kemudian copas isyarat yang disediakan ke dalam blog
Tambahkan isyarat menyerupai pada gambar di atas ke dalam tema sebelum </body> (Sesuaikan dengan isyarat token blog sobat)
Tambahkan juga isyarat HTML di bawah ini sehabis isyarat <data:post.body/> paling bawah yang dibungkus tag kondisional halaman artikel
Di sini saya menamberi CSS perhiasan kabarvicomi, tambahkan juga CSS ini sebelum </style>
Setelah itu klik tombol Simpan tema, selesai dan lihat jadinya di blog.
Sobat juga sanggup mengatur tampilan dari tombol reaksi di dasbor Vicomi, silakan eksplorasi sesuai kebutuhan
Kekurangan dari tombol reaksi ini yaitu tidak support untuk multi situs, jadi hanya sanggup menambahkan satu situs per akun.
Sekian dari mengenai Cara Memasang Tombol Reaksi di Blogger dengan Vicomi, terima kasih sudah berkunjung dan salam blogger 😊
Bagi yang memakai platform WordPress terdapat plugin DW Reaction, Emotify Reaction, dan plugin tombol reaksi lainnya yang sanggup ditambahkan dengan gampang ke situs WordPress. Namun bagaimana dengan platform Blogger? Sebetulnya di blogger sendiri sudah menyediakan fitur tombol reaksi yang sanggup kita tambahkan ke blog hanya saja tampilannya tombol radio saja sanggup dibilang sangat sederhana, namun pada kesempatan ini saya akan membuatkan bagaimana cara memasang tombol reaksi di blog dengan third party Vicomi yang lebih keren dari tombol reaksi bawaan blogger.
Cara Memasang Tombol Reaksi di Blogger dengan Vicomi
Bagi teman yang tertarik untuk memasang tombol reaksi Vicomi ini, silakan ikuti langkah-langkah berikut ini
Pertama yang harus dilakukan yaitu dengan menciptakan akun di situs Vicomi
Kemudian klik tombol Get Your Free Reaction Tools Now, sehabis itu pilih Code For HTML Website, klik tombol Get the code for HTML website
Selanjutnya isi form dengan lengkap
Kemudian copas isyarat yang disediakan ke dalam blog
Contoh Cara Penambahan ke Tema Blogger
Tambahkan isyarat menyerupai pada gambar di atas ke dalam tema sebelum </body> (Sesuaikan dengan isyarat token blog sobat)
<b:if cond='data:blog.pageType == "item"'> <script type='text/javascript'> //<![CDATA[ // Tombol Reaksi Vicomi !function(){var e=document.createElement("script");e.async=!0,e.src="https://assets-prod.vicomi.com/vicomi.js?token=1d852d9a6638475caf87db6cf9dd5255";var c=document.getElementsByTagName("script")[0];c.parentNode.insertBefore(e,c)}(); //]]> </script> </b:if>Tambahkan juga isyarat HTML di bawah ini sehabis isyarat <data:post.body/> paling bawah yang dibungkus tag kondisional halaman artikel
<b:if cond='data:blog.pageType == "item"'> <div id='kabarvicomi'> <div class='kabarvicomi'> <div data-access-token='1d852d9a6638475caf87db6cf9dd5255' data-display-type='4' id='vc-feelback-main'/> </div> </div> </b:if>Di sini saya menamberi CSS perhiasan kabarvicomi, tambahkan juga CSS ini sebelum </style>
#kabarvicomi{position:relative;margin:0 auto 20px auto;overflow:hidden} .kabarvicomi{margin:-28px auto 0 auto}Setelah itu klik tombol Simpan tema, selesai dan lihat jadinya di blog.
Sobat juga sanggup mengatur tampilan dari tombol reaksi di dasbor Vicomi, silakan eksplorasi sesuai kebutuhan
Kekurangan dari tombol reaksi ini yaitu tidak support untuk multi situs, jadi hanya sanggup menambahkan satu situs per akun.
Sekian dari mengenai Cara Memasang Tombol Reaksi di Blogger dengan Vicomi, terima kasih sudah berkunjung dan salam blogger 😊